Vue 初试
决定使用Vue + Laravel 前后端分离 搭建
今天搞了一天Vue
------------------------------------------------------
安装node.js
------------------------------------------------------
使用淘宝 NPM 镜像
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org这样就可以使用 cnpm 命令来安装模块了:
$ cnpm install [name]------------------------------------------------------
npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本
$ npm -v
2.3.0
#升级 npm
cnpm install npm -g------------------------------------------------------
命令行工具
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
# 全局安装 vue-cli
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
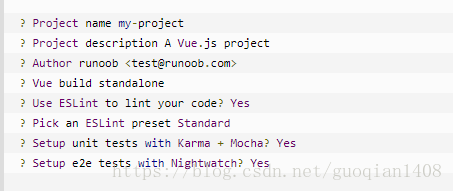
$ vue init webpack my-project
# 这里需要进行一些配置,默认回车即可
后四个 NO
------------------------------------------------------
安装完成后
cd my-project
npm install
npm run dev成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:
------------------------------------------------------
引入element UI (我用的这个)
引入element UI (我用的这个)
在目录下
npm i element-ui -S
但是我上面命令会卡死
npm i element-ui
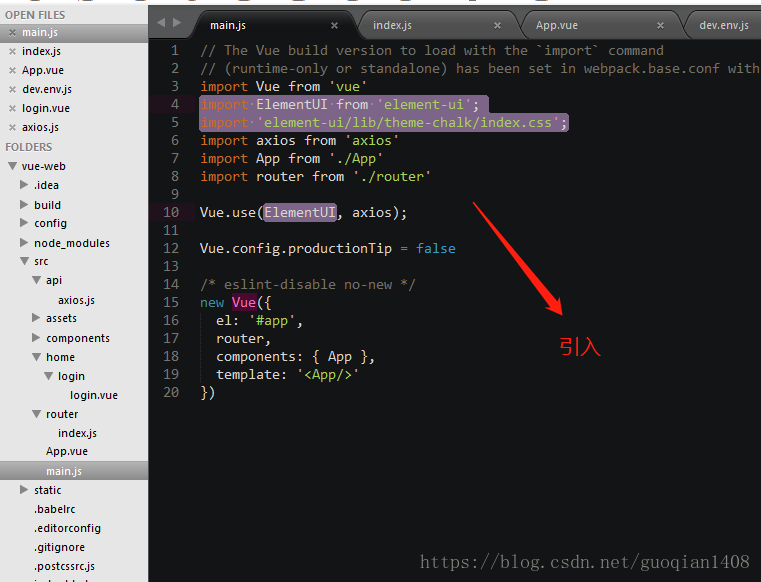
在main.js中引入elementUI

------------------------------------------------------
引入axios.js
$ npm install axios
类似于ajax的请求方式
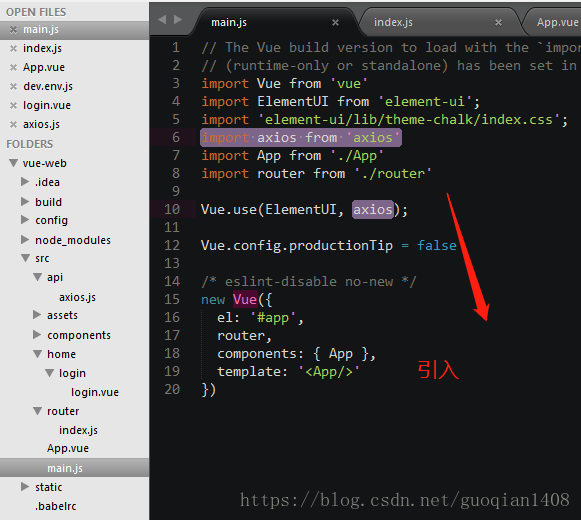
同理 在main.js引入axios

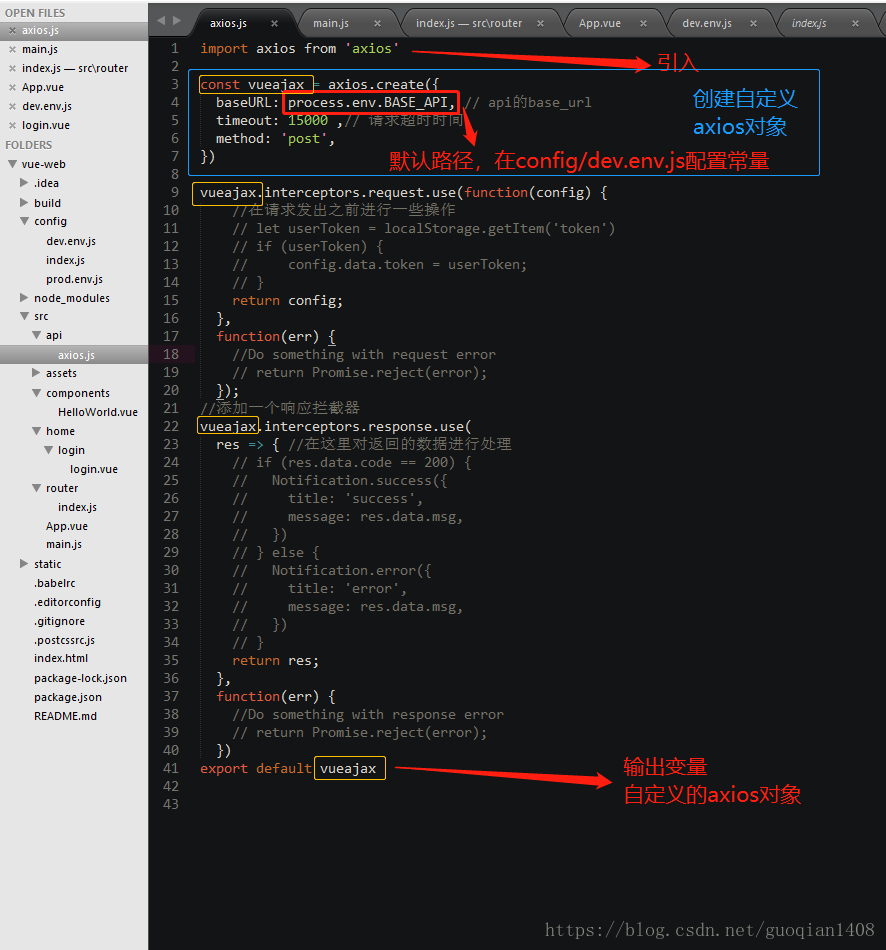
新建api/axios.js单独封装

------------------------------------------------------
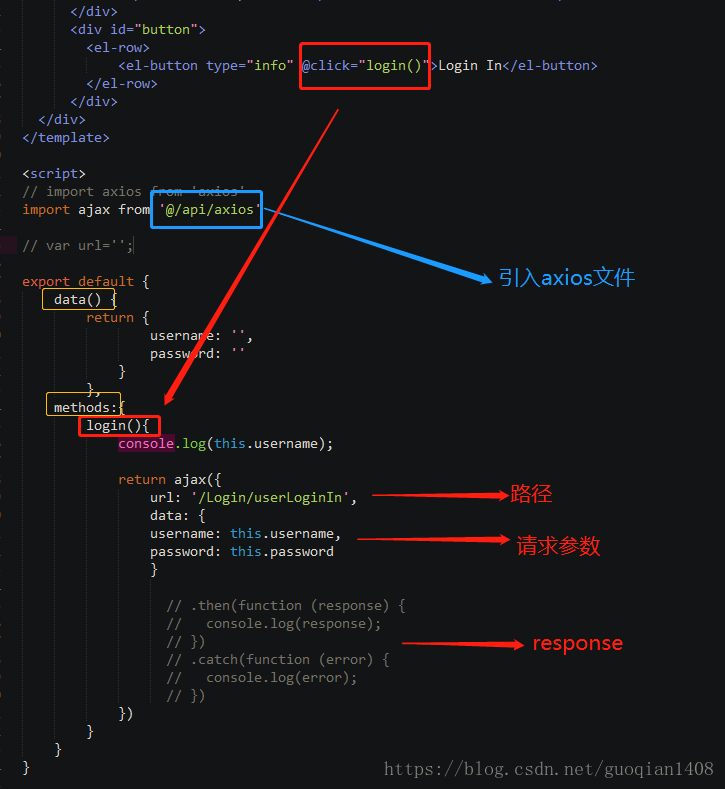
简单实用实例

------------------------------------------------------
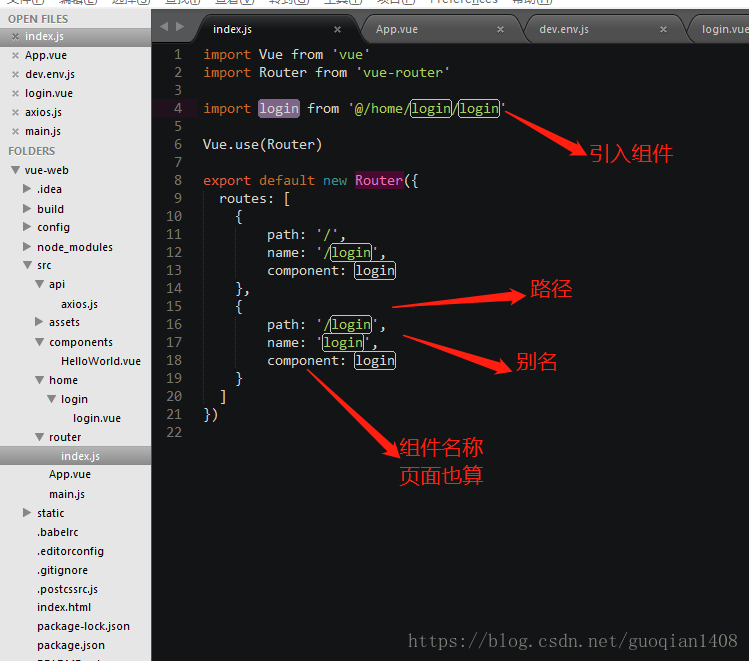
路由系统

------------------------------------------------------
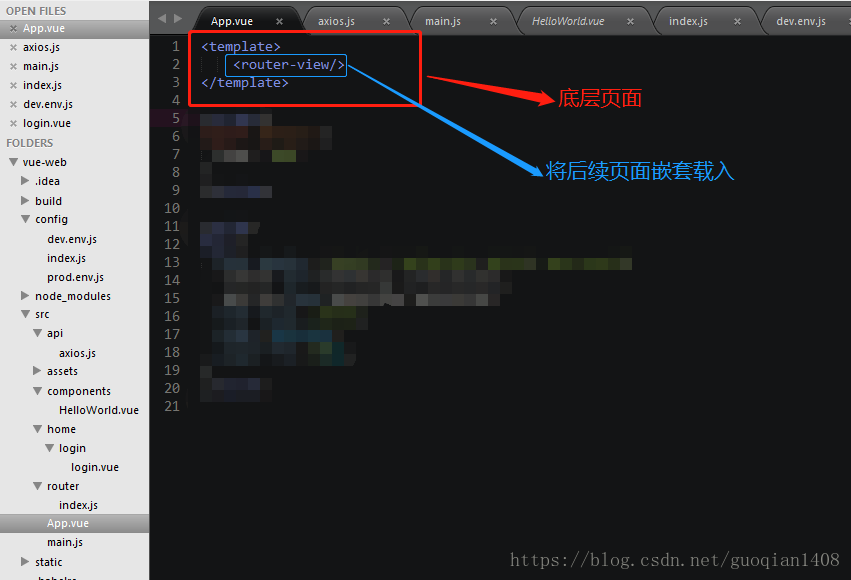
入口文件

------------------------------------------------------
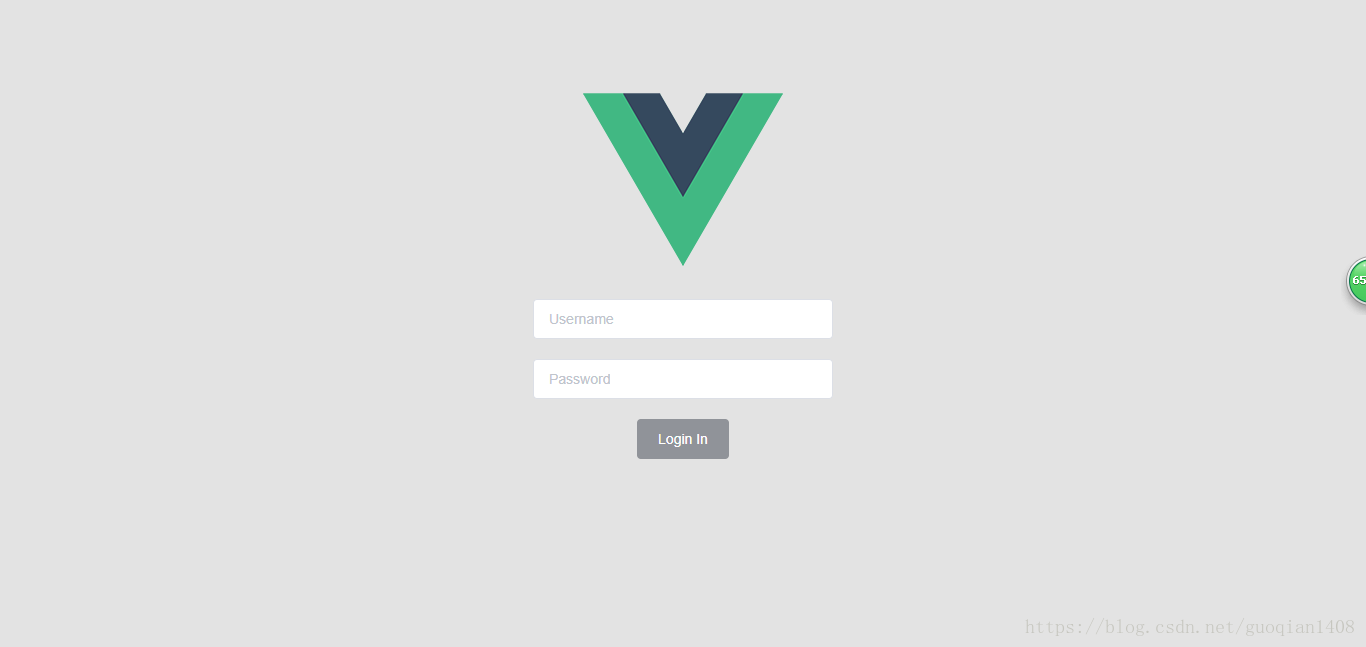
效果:

后期改一个Logo
加一个验证码
加两个icon
登录页面就基本完成了
PS:
devdev.env.js文件
修改配置以后要重启Vue


Comments NOTHING